이 카테고리는 한빛미디어의 혼자 공부하는 자바스크립트 교재를 학습하는 내용을 정리하는 공간입니다.
📌 주요 기능 및 동작 원리
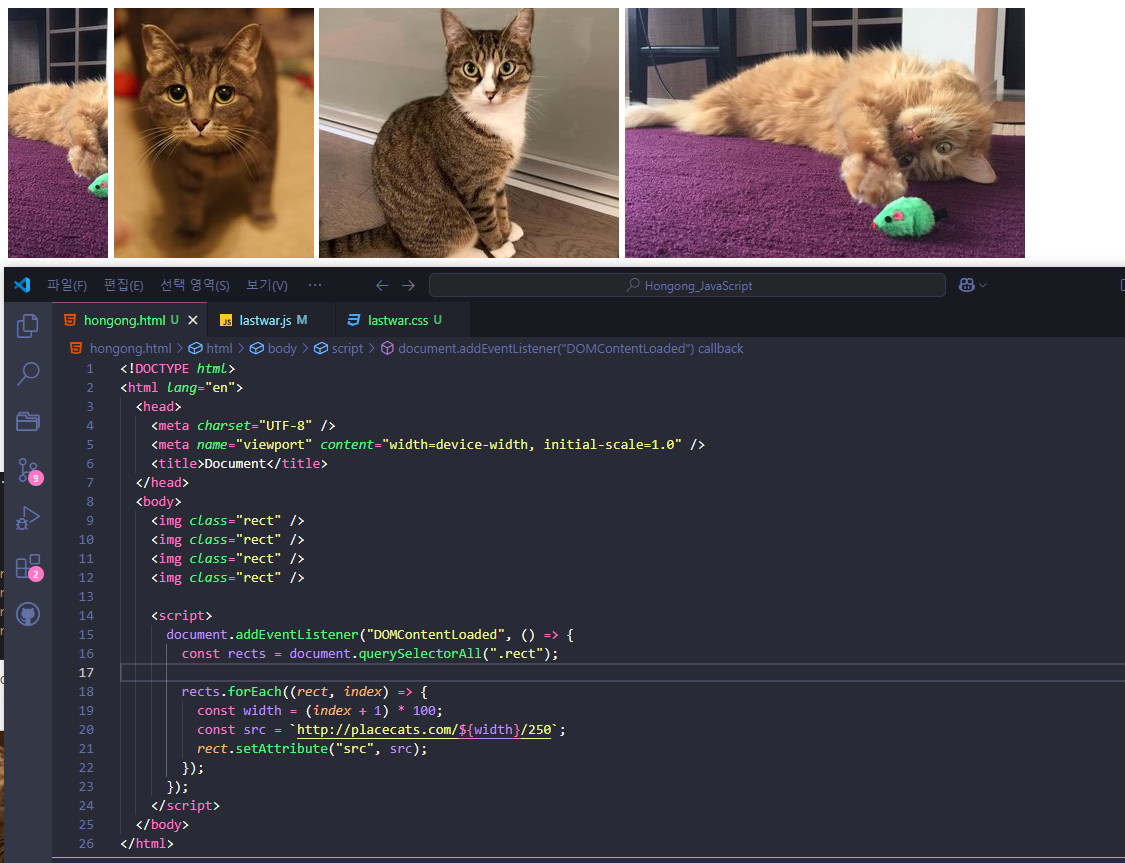
1. DOMContentLoaded 이벤트 리스너
- document.addEventListener("DOMContentLoaded", callback)
- HTML 문서가 완전히 로드된 후 JavaScript가 실행되도록 보장.
- 오타 주의: "DomContentLoaded" ❌ → "DOMContentLoaded" ⭕
2. .rect 클래스를 가진 모든 <img> 태그 선택
- document.querySelectorAll(".rect")
- HTML 문서에서 .rect 클래스를 가진 모든 <img> 요소를 가져옴.
- NodeList(배열과 비슷한 객체)로 반환되며, forEach를 사용해 각 이미지에 접근 가능.
3. 이미지 크기 동적 설정 (index 활용)
- index + 1을 이용해 각 이미지의 너비를 다르게 설정.
- (index + 1) * 100 → 첫 번째 이미지 100px, 두 번째 200px, 세 번째 300px, 네 번째 400px.
- 높이는 고정값 250px 사용.
4. 템플릿 리터럴을 활용한 이미지 URL 생성
- http://placekitten.com/${width}/250
- 템플릿 리터럴(`)을 사용해 동적으로 URL을 생성.
- setAttribute("src", src)로 이미지의 src 속성을 변경.
5. 이미지 크기 명시적 설정
- <img> 태그에 width와 height 속성을 추가하여 크기를 명확히 지정.
- rect.setAttribute("width", width);
- rect.setAttribute("height", 250);
- 이유: 크기가 지정되지 않으면 브라우저에서 이미지가 비정상적으로 표시될 수도 있음.
p.315

'[혼공스]혼자 공부하는 자바 스크립트 > 혼공학습단 숙제' 카테고리의 다른 글
| [혼공스] 회고록 (1) | 2025.02.24 |
|---|---|
| [혼공스] 5주차_객체, 속성, 메서드 (0) | 2025.02.17 |
| [혼공스] 4주차_함수 (0) | 2025.02.10 |
| [혼공스] 2주차_if 조건문 (0) | 2025.01.19 |
| [혼공파] 1주차_자바스크립트 시작하기 (0) | 2025.01.12 |